
Serwery VPS
Szybkość ładowania się strony, a doświadczenia użytkowników
Co znajdziesz w tym artykule:
Jak szybko ładuje się Twoja strona? Czy monitorujesz czas wczytywania się jej zasobów? To właśnie czas wczytywania się strony jest jednym z najważniejszych czynników użyteczności witryny. Po pierwsze przekłada się na konwersje. Po drugie, jest też brany pod uwagę przez Google, który decyduje o kolejności pojawiania się stron w wynikach organicznych. Jak zmierzyć szybkość ładowania się strony i jak w poprawie jej osiągów pomoże Ci właściwy serwer?
Szybkość strony wpływa na konwersję
Szybkość ładowania się strony internetowej jest przedmiotem badań i analiz, zarówno w wymiarze SEO jak i UX. O tym, że jest brany pod uwagę przez Google, już nikogo nie dziwi. Gigant z Doliny Krzemowej już jakiś czas temu poinformował, że jego algorytm uwzględnia ten czynnik przy wynikach organicznych. Wskaźnik ten ocenia czas potrzebny na pobranie i przeglądanie witryny w oknie Twojej przeglądarki. Oczywiście im ten czas jest niższy tym lepiej. Szybkość ładowania się strony jest uzależniona od 3 czynników:
- serwera, a ściślej jego konfiguracji oraz jakości kodu. Ma to znaczenie na czas, w którym przeglądarka otrzyma żądanie od serwera,
- przeglądarki, dane z serwera są procesowane, w efekcie którego następuje wyrenderowanie treści. Kod, który jest dostarczany składa się z 3 elementów: po pierwsze to kod HTML, następnie CSS oraz Java.
- optymalizacji jej zasobów, a więc m.in. plików, treści, grafik, o których szerzej piszemy w dalszej części artykułu.
Czas wczytywania się strony. Jaki będzie optymalny?
Czas ładowania się strony przekłada się bezpośrednio na doświadczenia użytkownika. Oczywiście, im jest niższy tym lepiej! Możemy jednak odwrócić pytanie i powiedzieć, ile będzie kosztowała nas każda sekunda dodatkowego wczytywania się zasobów.
1. Blisko połowa Klientów, spodziewa sie, że strona internetowa załaduje się w ciągu 2 sekund i krócej. [1]
2. Każde dodatkowe 0,5 sekundy to spadek odwiedzin kolejnych podstron o 20%. [2]
3. Jeśli dana witryna nie otworzy się w przeciągu 3 sekund, 53% użytkowników ją opuści. [3]
Szybkość ładowania się strony. Co na to Google?
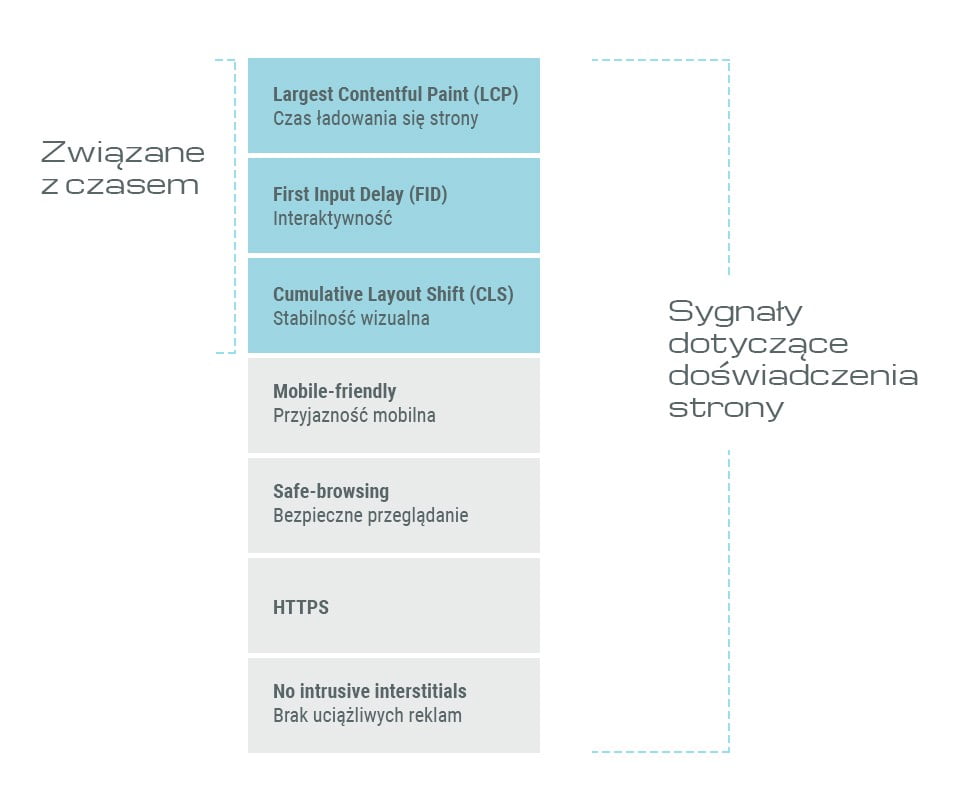
Google ocenia doświadczenia użytkownika związane z witryną, jeszcze zanim Ci dotrą do właściwej treści. Oznacza to, że bierze pod uwagę kilka aspektów wykraczających poza wartość informacyjną strony. Zestaw takich czynników nazywa się Core Web Vitals. Ich celem jest mierzenie rzeczywistych wrażeń użytkowników. Wymienia 7 parametrów. Dla nas z punktu widzenia szybkości ładowania się strony mają znaczenie takie aspekty, jak czas ładowania, interaktywność i stabilność strony.

Largest Contentful Paint
LCP jest wskaźnikiem na podstawie, którego mierzony jest czas niezbędny do wyrenderowania największego elementu treści dostępnego na stronie. Jednocześnie wskaźnik ten wyparł wcześniej dominujący FCP, którego zadaniem było zmierzenie czasu potrzebnego na pokazanie pierwszego elementu na stronie. Czas optymalny dla LCP wynosi maksymalnie 2,5 sekundy.

First Input Delay
Wskaźnik dotyczy interaktywności. Odnosi się do tak zwanego opóźnienia pierwszego wejścia. W tym przypadku mierzony jest czas od momentu wykonania przez użytkownika danej akcji, na przykład kliknięcia danego adresu URL na stronie, aż do momentu załadowania się tej podstrony. Czas optymalny wynosi 100 ms.

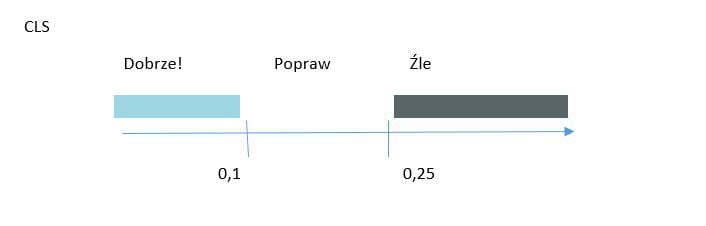
Cumulative Layout Shift
CLS ocenia stabilność naszej strony. Jest to element niezależny od posiadanego serwera. Za jego pomocą określimy stopień przesunięcia się szablonu. To aspekty nie związane z interakcją użytkownika, a błędami na etapie programowania.

Strona długo się ładuje? Poznaj przyczyny
To, że nasza strona długo się ładuje może mieć wiele przyczyn. Począwszy od kodu strony, poprzez złą optymalizację jej zasobów, skończywszy na nie właściwie dobranym serwerze, który po prostu nie radzi sobie z procesowaniem zapytań w akceptowalnym czasie.
Mówiąc o najczęstszych przyczynach, które mogą spowolnić działania Twojej strony, to przede wszystkim:
- waga i format obrazów
To jeden z najczęściej występujących problemów wpływających de facto na całą stronę i czas jej wczytywania. Im rozmiar wrzucanego na serwer zdjęcia jest większy, tym dłuższy czas wczytywania się strony. Nie przekraczaj rozmiaru grafiki powyżej 200 KB. Nie bez znaczenia jest format zapisu. Okazuje się, że zdjęcia wrzucane w formacie .png lepiej korespondują w page speed. Na szczęście, problem możesz szybko rozwiązać. Wystarczy skorzystać z programu umożliwiającego kompresję obrazów, które szybko znajdziesz w sieci. - jakość kodu
To w jaki sposób jest przygotowany kod ma znaczenie na czas, w którym przeglądarka go otrzyma. Jeżeli Twoja strona jest zbudowana w oparciu o najpopularniejszy CMS, WordPress, musisz dążyć do optymalizacji jego środowiska (PHP). Im poziom zawiłości kodu PHP jest wyższy, tym potrzeba czasu na jego przeprocesowanie wzrasta. Jak to działa? Wysyłając zapytanie do serwera, jego zadaniem jest wyrenderowanie zawartości kodu HTML na podstawie PHP. Jeżeli Twoja strona zawiera duża ilość wtyczek, widgetów, czas ten wzrasta. Aby czas ten zredukować, oczyść kod ze zbędnych skryptów i komed. Ogranicz ilość zbędnych wtyczek i kodu śledzącego. - serwer
Możesz mieć najlepiej zoptymalizowaną stronę, ale gdy parametry serwera nie są wystarczające, nie zapewnisz oczekiwanej szybkości ładowania się strony. W tym miejscu znaczenia nabiera wskażnik TTFB (Time to First Byte). Określa on czas od momentu wysłania żądania do serwera, do odebrania pierwszych bajtów danych. Mierzony jest w milisekundach.
Jak sprawdzić szybkość ładowania się strony
Szybkość ładowania się strony możesz sprawdzić samodzielnie. Nie musisz instalować dodatkowych aplikacji, czy korzystać z płatnych rozwiązań. Na rynku znajdziesz szereg dostępnych narzędzi w wersji bezpłatnej, które dadzą szerszy ogląd. W tym artykule skupiamy się na tych najczęściej wykorzystywanych.
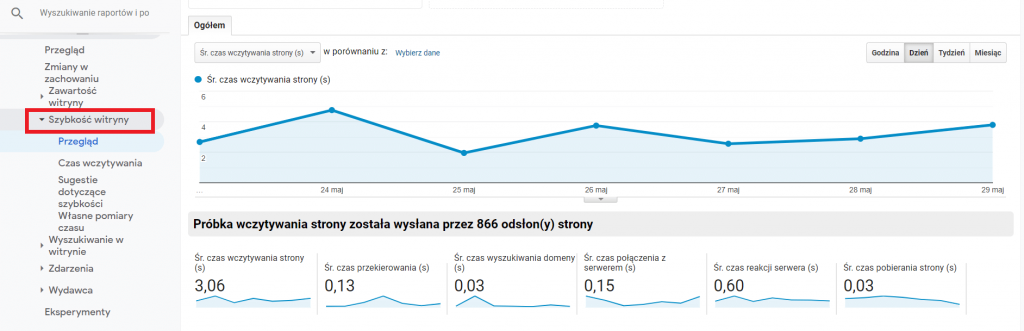
Google Analytics
Niezastąpionym źródłem informacji o Twojej stronie jest Google Analytics. Odwiedź zakładkę „Szybkość witryny ogółem”. Znajdziesz tutaj dane dotyczące m.in. średniego czasu wczytywania się strony, średniego czasu przekierowania czy elementów po stronie pracy serwera, jak: średni czas połączenia z serwerem, średni czas jego reakcji. Dane możesz uzyskać ogółem dla witryny, jak i dla poszczególnych podstron. Raport pobierzesz w sekcji Zachowanie –> Szybkość Witryny. Zaznacz interesujący Cię przedział czasowy. Analytics na podstawie próbki liczby odsłon pokaże dane dotyczące czasu wczytywania się Twojej strony i poszczególnych jej podstron.

Page Speed Insight
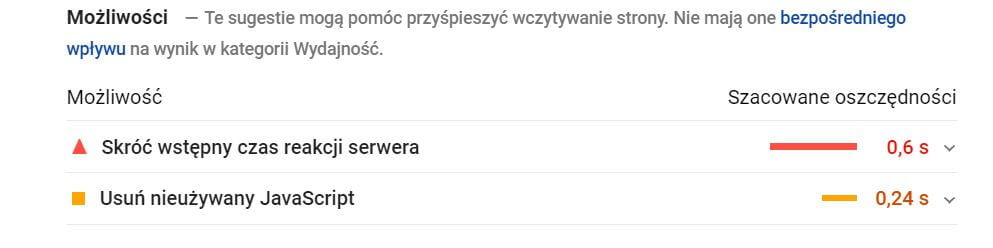
To narzędzie zarządzane, a tym samym rekomendowane przez Google. Zatem najtrafniej odpowiesz na pytanie na ile Twoja strona spełnia jego wymagania. PageSpeed Insights analizuje, ocenia, a następnie raportuje wydajność strony zarówno na urządzeniach mobilnych, jak i stacjonarnych. W wyniku znajdziesz także sugestie, jak można ją ulepszyć. Wynik otrzymujesz w przedziale od 1 do 100.
Jak działa aplikacja?
Użycie aplikacji i ustalenie wyniku, zajmie Ci zaledwie chwilę. Wystarczy, że w narzędziu wpiszesz adres URL własnej strony, i klikniesz analizuj.
W wynikach otrzymujemy tak zwane dane laboratoryjne i origin summary. Te pierwsze są pozyskiwane z tak zwanego środowiska kontrolowanego, gdzie według sztywnych reguł oceniane są takie czynniki, jak: pierwsze wyrenderowanie treści, indeks szybkości, czas wyrenderowania największego obrazu, przesunięcie szablonu, czas pełnej interaktywności, łączny czas zablokowania. Origin summary natomiast to zebrane w poprzednim 28-dniowym okresie dane od rzeczywistych użytkowników, odwiedzających Twoją witrynę.

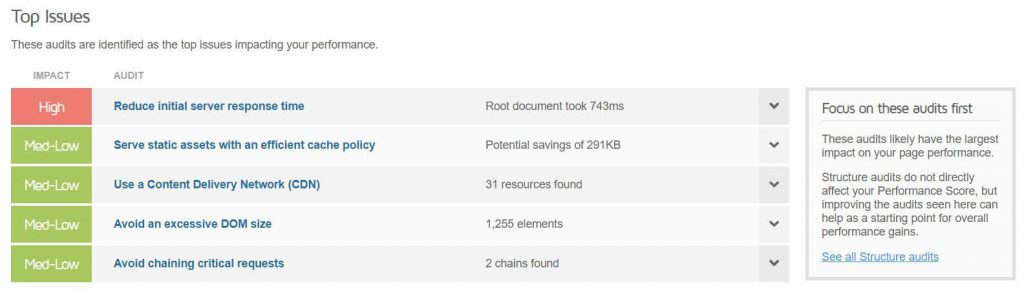
GTmetrix
To narzędzie integrujące dane, przedstawiając wyniki z Google Page Speed i YSlow. Działa w wersji płatnej oraz bezpłatnej (pokazując podstawowe dane). Za jego pomocą zmierzysz wydajność witryny. Narzędzie ocenia także wnikliwie jakość front-endu witryny.
GTmetrix w prosty sposób pokazuje nam najważniejsze wartości, które wymagają natychmiastowej poprawy. Otrzymujemy informacje, które parametry mają największy wpływ na wydajność naszej strony.

Jak przyśpieszyć stronę?
Szybkość ładowania się strony to parametr, ważny zarówno z punktu widzenia SEO jak i UX. Co zatem zrobić, aby zoptymalizować stronę, a finalnie zapewniać oczekiwane doświadczenie Klienta?
- Serwer
Poświęć więcej czasu na analizę rozwiązań hostingowych. Zwróć uwagę na parametry swojego obecnego serwera. W naszym portfolio znajdziesz VPS w wersji serwery VPS root i serwery VPS z administracją. - Zadbaj o jakość kodu źródłowego
Podczas pisania strony internetowej, końcowym etapem powinna być minifikacja plików. Zwróć uwagę na jakość kodu JavaScript, CSS, HTML. Minifikacja to czynność polegająca na czyszczeniu kodu ze zbędnych, niepotrzebnych elementów. To np. dodatkowe sekcje, spacje czy tabulatory. - Odinstaluj niepotrzebne wtyczki
Wtyczki, które używasz na stronie są cennym wsparciem dla codziennego użytku, ale jednocześnie obciążają stronę. Zbyt duża ilość pluginów może znacznie spowolnić witrynę. Przyjrzyj się, które z nich są rzeczywiście niezbędne. - Zoptymalizuj grafiki na stronie
Pliki graficzne znacznie obciążają stronę. Przed wrzucaniem grafik na serwer, pamiętaj o ich kompresji. Zdjęcia nie mogą ważyć więcej niż 200 KB. - Korzystaj z pamięci podręcznej
Zadaniem pamięci podręcznej jest przechowywanie często używanych danych. W sytuacji kiedy użytkownik odwiedzi po raz pierwszy stronę internetową, aby wyświetlić jej zawartość konieczne jest pobranie wielu plików, w tym treści i zdjęć. Tak wiec zadaniem cache jest zapisanie w niej tych plików, aby odwiedzając kolejny raz daną witrynę oszczędzić czas na ponowne pobranie zasobów. W efekcie uzyskujemy skrócony czas reakcji, a tym samym wpływamy na szybkość ładowania strony
Przyśpiesz swoją stronę i…
Sprawdziłeś swoją witrynę? Optymalizując stronę:
- zapewniasz wysoką pozycję w rankingu strony w wynikach organicznych,
- wpływasz na ilość odwiedzin,
- zmniejszasz współczynnik odrzuceń,
- wspierasz konwersję,
- optymalizujesz budżet płatnych kampanii (lepszy wynik Quality Score)
Żródło:
[1] https://www.cloudflare.com/learning/performance/more/website-performance-conversion-rates/
[2] https://feb.net.pl/jak-na-sprzedaz-e-commerce-wplywa-dlugie-ladowanie-strony
[3] https://www.kru.pl/blog/strony-www-blogi/raport-czas-ladowania-strony-a-funkcjonowanie-biznesu-w-sieci/
2 odpowiedzi na "Szybkość ładowania się strony, a doświadczenia użytkowników"
Skomentuj Katarzyna Węgiel Anuluj pisanie odpowiedzi
Poczytaj więcej na naszym blogu
-
Przyśpieszenie strony dzięki konwersji zdjęć na WebP
Przyspieszenie ładowania się stron www to oczko w głowie tak wielu specjalizacji (SEO, UX, CRO, PPC), że nic dziwnego co chwila pojawiają się nowe sposoby […] -
Serwer dedykowany a serwer VPS
Szukasz rozwiązania dla swojej strony? CO wybrać? Serwer dedykowany czy server VPS? Czym się różnią oba rozwiązania?
Ciekawy artykuł 🙂
Dziękujemy 🙂