
Serwery VPS
Core Web Vitals. Jak dostosować stronę?
Co znajdziesz w tym artykule:
Core Web Vitals, czyli nowy zestaw elementów mających znaczenie dla algorytmu Google, pozostaje w kręgu zainteresowania właścicieli stron www. Wysoka pozycja w wynikach organicznych wymaga respektowania i dostosowania witryny do aktualnych wymogów. Co więcej, te już wkrótce zostaną zaktualizowane. Przeczytaj, czym właściwie są elementy Core Web Vitals, jaką rolę będą odgrywały w obowiązującym od sierpnia tego roku algorytmie Googla. W rezultacie jak dostosować do nich swoją stronę?
Core Web Vitals
Core Web Vitals to zestaw elementów zapowiedzianych przez Google w 2020 roku. Odnoszą się one do zbadania użyteczności witryny. Przede wszystkim ich celem jest ocena witryny pod kątem doświadczenia użytkowników. Dlatego też, analizuje i sprawdza parametry związane z szybkością, responsywnością a także stabilnością wizualną strony. Zgodnie z zapowiedzią Google, Core Web Vitals do końca sierpnia tego roku ma stać się sygnałem dla rankingu wyszukiwania. [1] Te z kolei stają się krytycznym czynnikiem biorącym udział w algorytmie Google, decydującym o rankingu w wynikach wyszukiwania.
Google ogłosił zmiany w algorytmie
Końcem 2020 roku Google ogłosił plany związane z aktualizacją algorytmu. Jak czytamy w zapowiedziach, maksymalnie do sierpnia tego roku będą uwzględniane nowe sygnały odnoszące się do doświadczeń strony. Wszystko po to, aby zwiększać satysfakcję użytkowników.
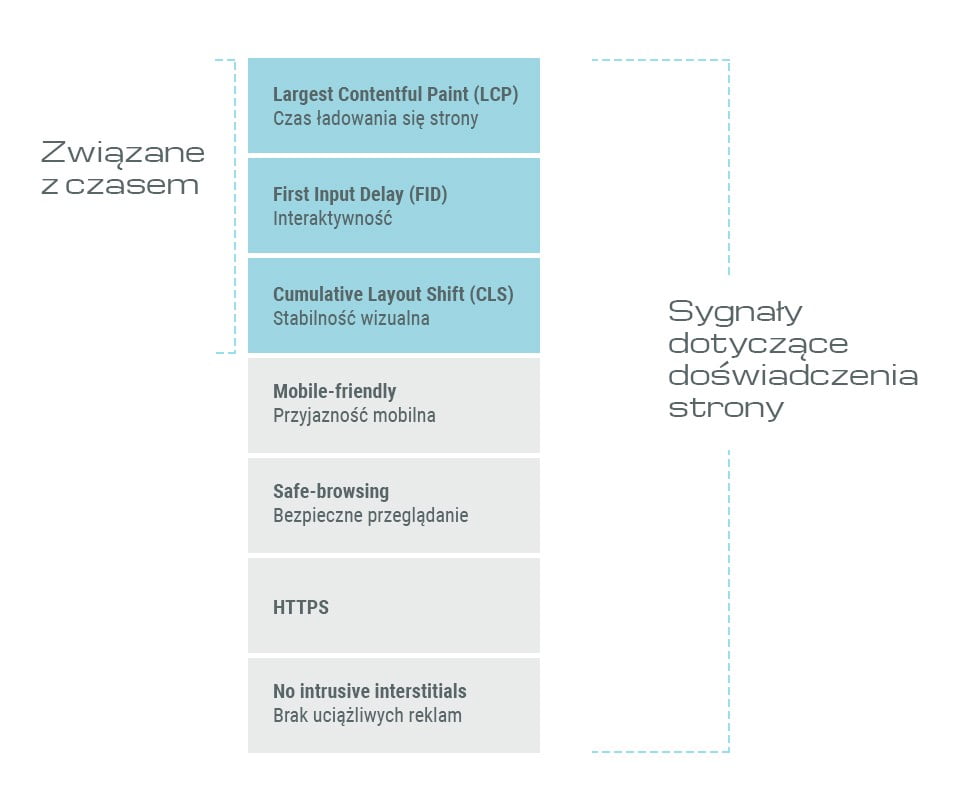
Nowe sygnały dotyczące jakości, a tym samym doświadczeń strony będą połączeniem Core Web Vitals (podstawowych wskaźników internetowych) i tych obowiązujących dotychczas. Mówiąc o nich, odnosimy się do takich parametrów jak: ładowanie, interaktywność, stabilność wizualna, przyjazność dla urządzeń mobilnych, bezpieczne przeglądanie, HTTPS i brak natrętnych reklam.
Czy ranking jakości strony, jako jeden z elementów algorytmu Google wpływa na moją stronę? Oczywiście, że tak. Po pierwsze ma za zadanie ułatwić użytkownikom znalezienie wyników wyszukiwania ściśle odpowiadającym zapytaniu. Po drugie jego celem jest uproszczenie poruszania się po stronie (UX ma znaczenie). Finalnie ma wspierać właścicieli witryn w budowaniu customer experience.

Co uwzględnia Core Web Vitals?
Core Web Vitals, jako jeden z sygnałów dotyczących doświadczenia strony skupia się na analizie elementów w czasie rzeczywistym, które są podstawą mierzenia wpływu strony na interakcję użytkownika. Jest zestawem czynników, które mają znaczenie dla Google decydującym o kolejności wyświetlania się strony w wynikach wyszukiwania. Patrząc natomiast z perspektywy użytkownika, można powiedzieć, że stanowią potężną broń i wsparcie w kierunku poprawy UX stony. Zestaw Core Web Vitals tworzą 3 aspekty:
- LCP (Largest Contentful Paint) – czyli wczytywanie
Rozumiane jako wyrenderowanie największego elementu treści. Dotychczas brano pod uwagę czas, w którym załaduje się pierwszy element na stronie. Teraz Google pod lupę bierze czas potrzebny do załadowania największego zasobu strony. Ściślej liczony jest od momentu kliknięcia przez użytkownika dowolnego url na stronie. Jednak czas ten nie powinien przekraczać 2,5 sekund.
Jego zadaniem jest skrócenie czasu, w którym użytkownik zacznie widzieć zasoby strony. Dotyczyć to może zarówno grafiki, video jak i bloku tekstowego.
Dobrze: do 2,5 sekund
Popraw: 2,5 – 4 sekund
Źle: 4 sekundy wzwyż - FID (First Input Delay) dotyczy interaktywności
Wskaźnik związany z interaktywnością witryny. To tak zwane opóźnienie pierwszego wejścia. Oznacza czas potrzebny na interakcję z Twoją stroną. Mierzony od momentu kliknięcia linka z poziomu Twojej strony (to np. linki w menu głównym, pasku nawigacyjnym czy przejście do formularza) do momentu załadowania się jej zasobów. W rezultacie to czas potrzebny na przetwarzanie żądania. Jeżeli czas ten wynosi do 100 ms, Google ocenia wynik jako dobry.
Google wymaga, aby strona była interaktywna. Dlatego też możliwość kliknięcia buttona, czy formularza ma być dostępna natychmiastowo (nie w momencie załadowania się pełnych zasobów strony).
Dobrze: do 100 ms
Popraw: 100-300 ms
Źle: 300 ms wzwyż - CLS (Cumulative Layout Shift) dotyczy stabilności wizualnej
Kumulatywne przesunięcie się zasobów. Wskaźnik ocenia stabilność naszej strony. W celu zapewnienia zgodności i tym samym zapewnieniu najwyższych wrażeń użytkownika CLS powinien być mniejszy niż 0,1. Jest mierzony stosunkiem odległości i przesunięcia danego elementu.
Jak rozumieć stabilność strony? Wprowadzając nowe elementy w kodzie powodujemy asynchroniczne lub dynamiczne zmiany na stronie. Z pespektywy użytkownika jest to tak zwany przeskok elementów, czyli nie planowane, samoistne przesunięcie się zasobów witryny.
Dobrze: do 0,1
Popraw: 0,1 – 0.25
Źle: 0,25 – wzyż
Co się zmienia w związku z aktualizacją algorytmu?
Aktualizacja algorytmu Google to konkretna wiedza dla posiadaczy stron www. Zawiera szereg informacji, które muszą być uwzględnione aby zapewnić oczekiwany performance. Jak zapowiedział Google, jakość strony to oficjalny czynnik rankingowy. Zatem, ma realne przełożenie na pozycję naszej witryny.
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.
https://developers.google.com
Zgodnie z informacjami Google, Core Web Vitals to początek szerszego planu działania. Ponadto, Google informuje, że cały czas pracuje nad identyfikacją i pomiarem aspektów jakości strony. Każdego roku planuje uwzględniać coraz więcej sygnałów dotyczących jakości www, tak aby z jednej strony być zgodnym z oczekiwaniami użytkowników względem strony, a z drugiej zaś zwiększać aspekty ich doświadczeń, które mają być mierzalne.
Aktualizacja algorytmu to realne zmiany w rankingu w wynikach wyszukiwania. Google.
Jak sprawdzić parametry Core Web Vitals mojej strony?
W celu sprawdzenia osiągu Twojej strony i dokonania analizy podstawowych wskaźników internetowych możesz skorzystać z narzędzi on-line.
Szerzej o nich pisaliśmy w artykule dotyczącym szybkości strony.
Dziś zaznaczymy narzędzie rekomendowane przez Google. Jest nim Page Speed Insight. Wystarczy, że wejdziesz na stronę dla developerów Page Speed Insight i wpiszesz adres URL swojej witryny. Pamiętaj, że weryfikacja danych przebiega w oparciu o konkretną podstronę. Oznacza to, że wpisując adres główny swojej witryny, otrzymasz odmienne wyniki w stosunku do kolejnych podstron. Wyniki opatrzone są kolorami. Zielony oznacza, że dane elementy są zoptymalizowane zgodnie z zasadami, podczas gdy czerwony oznacza konieczność weryfikacji i poprawy.
W wyniku analizy otrzymasz 2 rodzaje danych:
- origin summary
- dane laboratoryjne
Origin summary odnosi się do danych zbiorczych zebranych w ciągu ostatniego 28-dniowego okresu. Oznacza to, że oceniane i podsumowywane są rzeczywiste dane o stanie naszej strony (ogółem dla całej domeny, wliczając wyniki dla poszczególnych podstron).

Dane laboratoryjne odnoszą się natomiast do wyników mierzonych w czasie rzeczywistym. Oceniają parametry strony w momencie przeprowadzania badania.
To, co najważniejsze oprócz wartości dla tych wskaźników otrzymujemy w dalszej części indywidualne wskazówki do implementacji. konkretne dane i wytyczne, które należy wdrożyć, aby poprawić osiągi naszej witryny.

W dalszej części raportu w akapicie Diagnostyka widzimy konkretne wytyczne dotyczące stanu naszej witryny.,

Jak dostosować stronę do Core Web Vitals?
Core Web Vitals to konkretne wskazówki, które obszary naszej www wymagają poprawy, aby jak najściślej odnieść się do zaleceń UX. Jednak każdy z tych parametrów powinieneś analizować oddzielnie. Zobacz najważniejsze obszary, mające wpływ na osiągi naszej strony.
Optymalizacja pod LCP
Largest Contentful Paint to wskaźnik oceniajacy czas wczytywania się elementów na stronie. Jego optymalizacja związana może być związana z dwoma rodzajami zasobów. Grafiki i treść.
| Elementy graficzne | Elementy tekstowe |
|---|---|
| Optymalizuj pod kątem rozmiaru i zapisu | Ogranicz ilość używanych fontów i wariantów w ich obrębie |
| Uruchom lazy loading, to funkcja pozwalająca na pobieranie tych elementów graficznych, które są potrzebne w pierwszej kolejności | Włącz funkcję font-display, to instrukcja dla Twojej przeglądarki ze wskazaniem, co ma zrobić w sytuacji, gdy font ładuję się zbyt długo. |
| Zadbaj o TTFB – zwróć uwagę na parametry serwera – zapewnij aktualną wersję PHP – zwróć uwagę na CDN | – zadbaj o jakość kodu CSS (zbędny (nieużywany) kod CSS Twojej witryny znajdziesz w Chrome DevTools) |
Optymalizacja pod FID
First Input Delay mierzy interaktywność strony, biorąc pod lupę opóźnienie pierwszego wejścia.
| Co możesz zrobić |
|---|
| Minifikacja kodu JavaScript – usuń kod ze zbędnych elementów (nieużywany kod JavaScipt na Twojej stronie znajdziesz w Chrome DevTools) |
| Zadbaj o jakość kodu JC – Zastosuj technikę dzielenie kodu |
| Zadbaj o jakość skryptów JS – używaj asynchronizacji/ odroczenia dla skryptów – opóźnij czas wczytywania się skryptów innych witryn (np. Google Analytics) |
Optymalizacja CLS
Cumulative Layout Shift zwiazany jest ze stabilnością strony.
| Co możesz zrobić? |
|---|
| Dodaj atrybuty height i width w obrazach, i elementach video |
| Miejsce reklamowe ma znaczenie – wykorzystuj atrybut placeholdery, czyli kontenery przewidziane na dodawanie elementów |
Zapowiedzi Google, dotyczące konsekwentnego rozwijania User Experience pozostają na celowniku właścicieli stron internetowych. Core Web Vitals to zestaw czynników, które do końca sierpnia mają stać się oficjalnym czynnikiem rankingowym. Ponadto, to początek zmian zapowiedzianych przez Google. Dlatego też, to dobry moment, aby przyjrzeć się nieco bliżej swojej stronie. Rozwijając swoją witrynę, skupiasz się przede wszystkim nad jej aspektem wizualnym. Dopracowujesz do perfekcji jej detale, grafiki etc. Jednak, czy zwracasz uwagę na jej aspekt techniczny? Po pierwsze, ostrzeżenia Google nie wolno bagatelizować. Po drugie. skutki mogą być dość mocno odczuwalne. Finalnie odczujesz to nie tylko w w spadku pozycji strony, ale również w budżecie SEM.
Źródło:
[1] https://developers.google.com/search/blog/2020/05/evaluating-page-experience
https://web.dev/
FAQ – Core Web Vitals
Core Web Vitals to zbiór wskaźników, które Google uznaje za ważne w kontekście ogólnego doświadczenia użytkownika danej strony internetowej. Składa się z trzech głównych pomiarów:
LCP – określa szybkość ładowania strony (czas, w którym załaduje się pierwszy element na stronie),
FID – określa czas liczony od momentu rozpoczęcia ładowania strony do momentu, w którym strona będzie w pełni interaktywna,
CLS – metryka mierząca stabilność wizualną układu strony podczas ładowania strony.
Istnieje wiele narzędzi, które pomogą monitorować wskaźniki internetowe i poprawić wydajność witryny. Do najpopularniejszych należą: Page Speed Insight, Lighthouse i Google Search Console.
Jednym ze sposobów poprawienia wskaźników CWV jest optymalizacja grafik i animacji poprzez określenie atrybutów height i width. Warto zadba również o minifikację kodu JavScript oraz ograniczenie ilości używanych fontów.
Poczytaj więcej na naszym blogu
-
Przyśpieszenie strony dzięki konwersji zdjęć na WebP
Przyspieszenie ładowania się stron www to oczko w głowie tak wielu specjalizacji (SEO, UX, CRO, PPC), że nic dziwnego co chwila pojawiają się nowe sposoby […] -
Od Sukiennic do Serwer+. Rynek eCommerce i jego tradycja
Dowiedz się jak rozwijał się rynek ecommerce. Jak teraz wygląda sprzedaż online. Co potrzebujesz, aby odnieść sukces w ecommerce.