
Hosting, Serwery dedykowane, Serwery VPS
Przyśpieszenie strony dzięki konwersji zdjęć na WebP
Co znajdziesz w tym artykule:
Przyspieszenie ładowania się stron www to oczko w głowie tak wielu specjalizacji (SEO, UX, CRO, PPC), że nic dziwnego co chwila pojawiają się nowe sposoby na poprawę prędkości. Teraz, idąc za zaleceniami PageSpeed Insight, wszyscy przechodzimy na WebP – format obrazu opracowany przez Google, który bez zmian jakości dostarcza pliki mniejsze. A mniejsze pliki to lżejsze i szybsze strony. Proste.
Szybkość ładowania strony a WebP
Jak można przeczytać u samego źródła:
YouTube odkrył, że przejście na miniatury WebP spowodowało o 10% szybsze ładowanie strony.
Facebook odnotował 25-35% oszczędności w przypadku plików JPEG i 80% oszczędności w przypadku plików PNG po przejściu na korzystanie z WebP.
web.dev
Fajnie. Postanowiliśmy jednak samodzielnie sprawdzić czy pliki WebP faktycznie są mniejsze i jak WebP wpływa na ładowanie strony.
Testy: Ładowanie strony a WebP
Na potrzeby testu stworzyliśmy prostą stronę na WordPressie 5.9.3 na motywie Twenty Twenty-Two. (Od wersji 5.9 WordPress wspiera technologię WebP).
Po usunięciu jedynego, domyślnego obrazu wynik w PageSpeed Insight wynosi dla komórek i komputerów 100. (A jednak 100 da się osiągnąć).

Dodajemy obraz
Teraz dodajemy zdjęcie do nagłówka strony. Waży ono sporo, bo aż 2,06 MB (2998 x 2000 px).

Co było do przewidzenia, wynik PageSpeed spadł – do 86 dla komórek i 99 dla stacjonarnych komputerów.
Włączamy wtyczkę do konwersji na WebP
Teraz przekonajmy się czy konwersja obrazu na WebP zaowocuje przyspieszeniem strony.
Instalujemy i włączamy dobrze ocenianą wtyczkę WebP Express. (Będzie to druga wtyczka na naszym WordPressie poza Limit Login Attempts Reloaded). Wszystkie ustawienia pozostawiamy bez zmian poza włączeniem „Alter HTML„.
Jeśli Twój hosting pozwala na użycie LiteSpeed Cache nie ma potrzeby instalacji dodatkowego plugina, ta wtyczka zajmie się kompresją. A jeśli w ogóle unikasz instalacji wtyczek możesz skorzystać z webowego narzędzia, np. squoosh.app.
Po zapisaniu domyślnych ustawień, plugin zaczyna działać i, co widzimy w Mediach, nasz 2-megabajtowy obraz skurczył się czterokrotnie do 476 KB. To znacznie ponad średnią, którą jest 30%. No cóż, był duży – było co kompresować.
Sprawdzamy czy obraz ładuje się w WebP
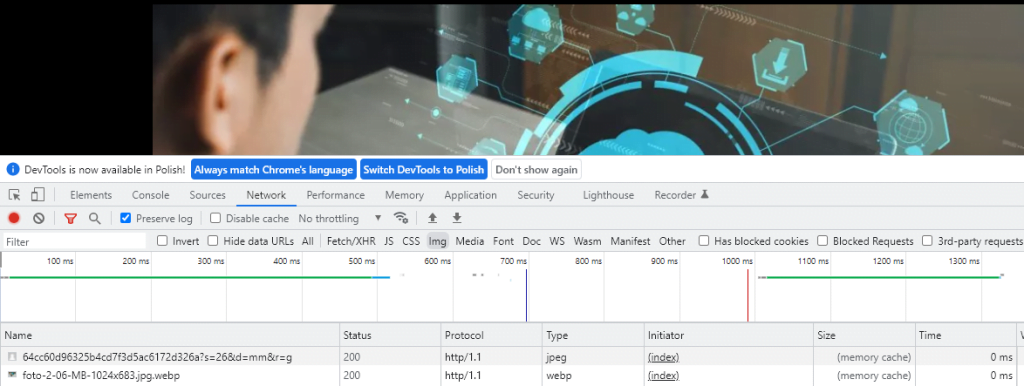
Nim sprawdźmy wynik zoptymalizowanej strony w PageSpeed upewniamy się w inspektorze Chrome (zakładka Network / Img), że obraz ładuje się w WebP:

Zarówno w kolumnie Name, jak i Type widzimy nasz plik w formacie WebP. Wszystko w porządku. A zatem ponownie odpalamy test PageSpeed.

Bingo! Wracamy do 100 dla komórek. Dla komputerów pozostaliśmy przy 99.
Wnioski
Jak pokazał nasz test, format WebP wpływa pozytywnie na szybkość ładowania strony. Zmniejsza się też wielkość pliku po kompresji. Co więcej, uruchomienie konwersji jest proste i szybkie.
Jak działa WebP?
Google opracował WebP już w 2010 roku po przejęciu firmy o nazwie On2 Technologies. On2 pracował nad wieloma technologiami kompresji wideo, które ostatecznie posłużyły jako podstawa do opracowania nowego formatu audiowizualnego Google WebM i formatu obrazu następnej generacji WebP.
Kompresja stratna
Początkowo WebP używał kompresji stratnej, próbując tworzyć mniejsze, ale nadal wysokiej jakości obrazy do Internetu. Kompresja stratna to forma kompresji używana do znacznego zmniejszenia rozmiarów plików JPG i GIF. Aby jednak tak się działo, niektóre dane (piksele) z pliku muszą zostać usunięte lub „utracone”. To z kolei prowadzi do pewnego pogorszenia jakości obrazu, choć nie zawsze jest to zauważalne.
WebP wszedł do obrazu ze znacznie wydajniejszym wykorzystaniem kompresji stratnej i stał się bardzo potrzebnym następcą JPG.
Google nadal rozwijało technologię WebP, ostatecznie doprowadzając ją do punktu, w którym będzie obsługiwała nie tylko grafikę internetową w prawdziwym kolorze, ale także metadane XMP, profile kolorów, kafelki, animacje i przezroczystość. Ostatecznie Google wprowadził bezstratną kompresję do WebP, zmieniając go w realnego rywala nie tylko dla JPG, ale i dla PNG.
Kompresja bezstratna
Kompresja bezstratna nie pogarsza jakości obrazu tak jak stratna. Zamiast tego osiąga mniejsze rozmiary plików, usuwając nadmiar metadanych z zaplecza pliku. W ten sposób jakość obrazu pozostaje nienaruszona, a jednocześnie zmniejsza się jego rozmiar.
Popularność WebP
Od 2010 roku, kiedy powstało WebP, do dzisiaj minęło sporo czasu. Początkowo nowy format był obsługiwany tylko przez przeglądarki i urządzenia Google. Jednak z biegiem lat inne platformy zaczęły zapewniać obsługę obrazów WebP. Teoretycznie WebP wciąż nie ma uniwersalnego wsparcia, co może powodować problemy dla projektantów stron internetowych, którzy domyślnie używają tego formatu obrazu. Na szczęście jednak przeglądarki, które zostały w ogonie to KaiOS i Internet Explorer.

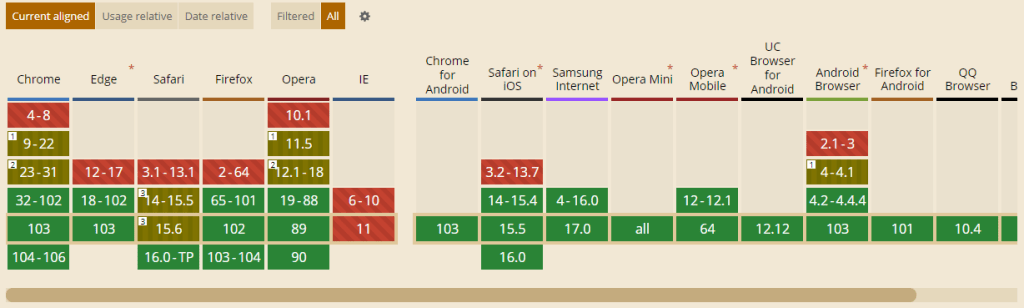
Jak podaje Can I use… obecnie już 96.8% użytkowników może korzystać z WebP.
Podsumowując
Nie bez powodu Google zadał sobie trud opracowania nowego formatu obrazu. Wiadomym jest, że obrazy mogą powodować wiele problemów na stronie. Jeśli nie zostaną przesłane w odpowiednim rozmiarze, jeśli nie są skompresowane i jeśli buforowanie nie jest włączone, obrazy mogą być powodem, ucieczki odwiedzających z Twojej strony.
Dzięki WebP Twoja witryna z pewnością załaduje się szybciej. Co więcej, nie musisz iść na kompromis z jakością obrazu, aby poprawić prędkość. WebP skutecznie kompresuje pliki, zachowując integralność zawartości obrazu.
Jeśli walczysz o zwiększenie szybkości swojej witryny, WebP powinien być Twoim sojusznikiem.
Poczytaj więcej na naszym blogu
-
Black Friday – nie zapomnij przygotować swojej infrastruktury
Wzmożone zainteresowanie ofertą to podstawowa kwestia, z którą trzeba zmierzyć na długo przed uruchomieniem akcji promocyjnej. To ostatni moment, aby obok oferty dla Klientów, zadbać przede wszystkim o to, by mogli ją zobaczyć. -
Jak przyśpieszyć stronę na WordPressie?
Szybkość ładowania się strony przesądza i warunkuje liczbę założonych konwersji. Ma znaczenie zarówno dla SEO, jak i dla UX. Zatem jak przyśpieszyć stronę na WordPressie?