
Hosting
Darmowe szablony WordPress – pokaż się z dobrej strony
Co znajdziesz w tym artykule:
Duże grafiki, a może animowane sekwencje? Obecnie właściciele stron internetowych mają dużo możliwości wyboru układu treści. Szablony WordPress to gotowe propozycje, którym warto się przyjrzeć.
Wraz z przyjaciółmi z Template Monster przygotowaliśmy dla Was kilka inspiracji.
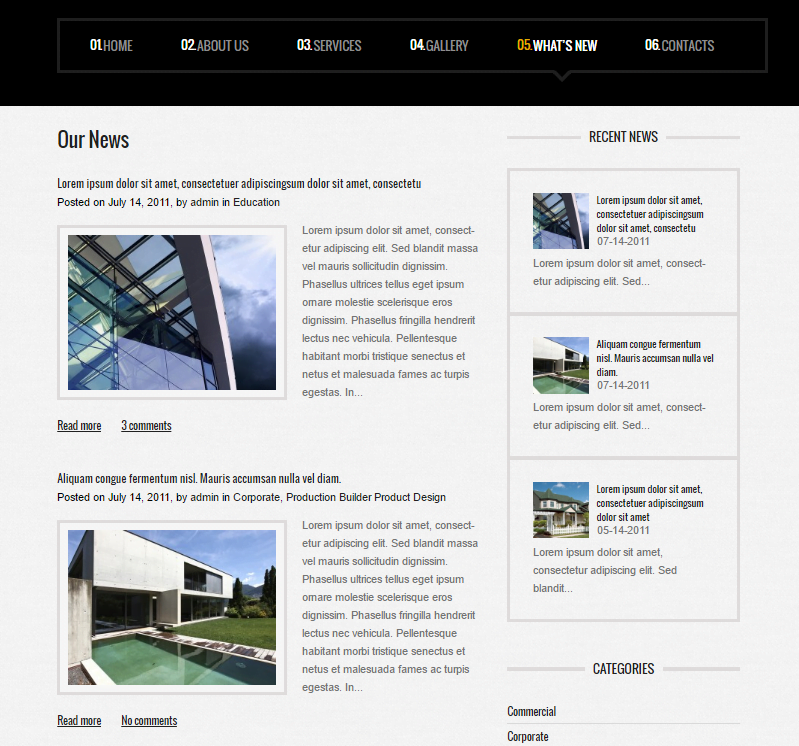
Zdjęcia lub duża grafika w tle
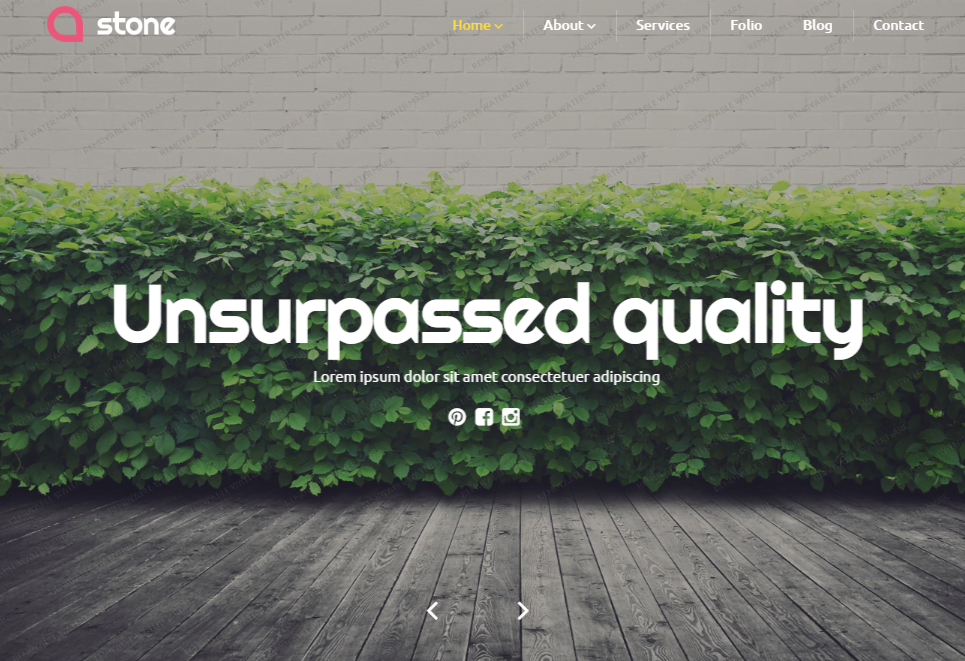
Aby nadać swojej witrynie nowoczesnego wyglądu, warto zadbać o to, by zdjęcie, które wyświetla się w tle, zajmowało całą szerokość strony. Do tego niezbędna jest odpowiednia konstrukcja serwisu WWW. Dzięki takiemu rozwiązaniu użytkownik czuje swego rodzaju głębię i znacznie częściej postrzega stronę jako przejrzystą.
Ciekawym zabiegiem jest umieszczenie w tle strony pokazu slajdów, który pozwoli użytkownikowi wejść w interakcje z serwisem. Z pomocą przychodzą darmowe szablony WordPressa.

Trend flat design
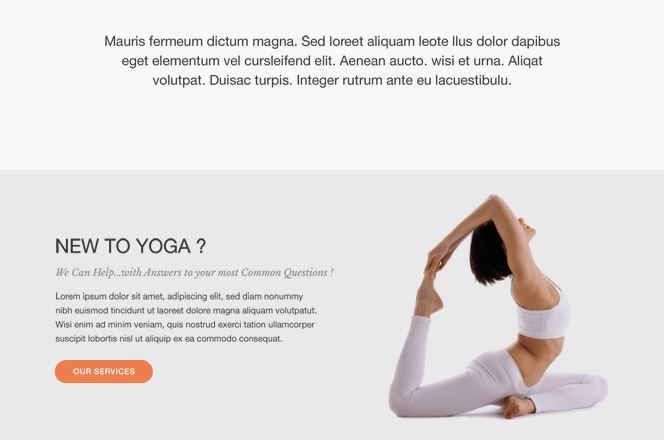
To koncepcja, zgodnie z którą wszystkie elementy strony są projektowane tak, by wyglądały na płaskie i jednocześnie lekkie. Metodą na uzyskanie tak harmonijnego wyglądu witryny jest właściwy dobór kolorów, a wrażenie lekkości zawdzięczamy obecnej w wielu miejscach bieli. Strony tworzone w myśl tej koncepcji są serwisami bardzo prostymi w założeniach.
Dzięki temu trendowi użytkownik znacznie lepiej przyswaja treści znajdujące się na stronie WWW. Takie strony bardzo dobrze prezentują się na urządzeniach mobilnych, a konsumpcja treści jest łatwa i szybka.
Idealnym przykładem jest darmowy motyw WordPress oferowany przez Template Monster

Szablony WordPress a strona responsywna
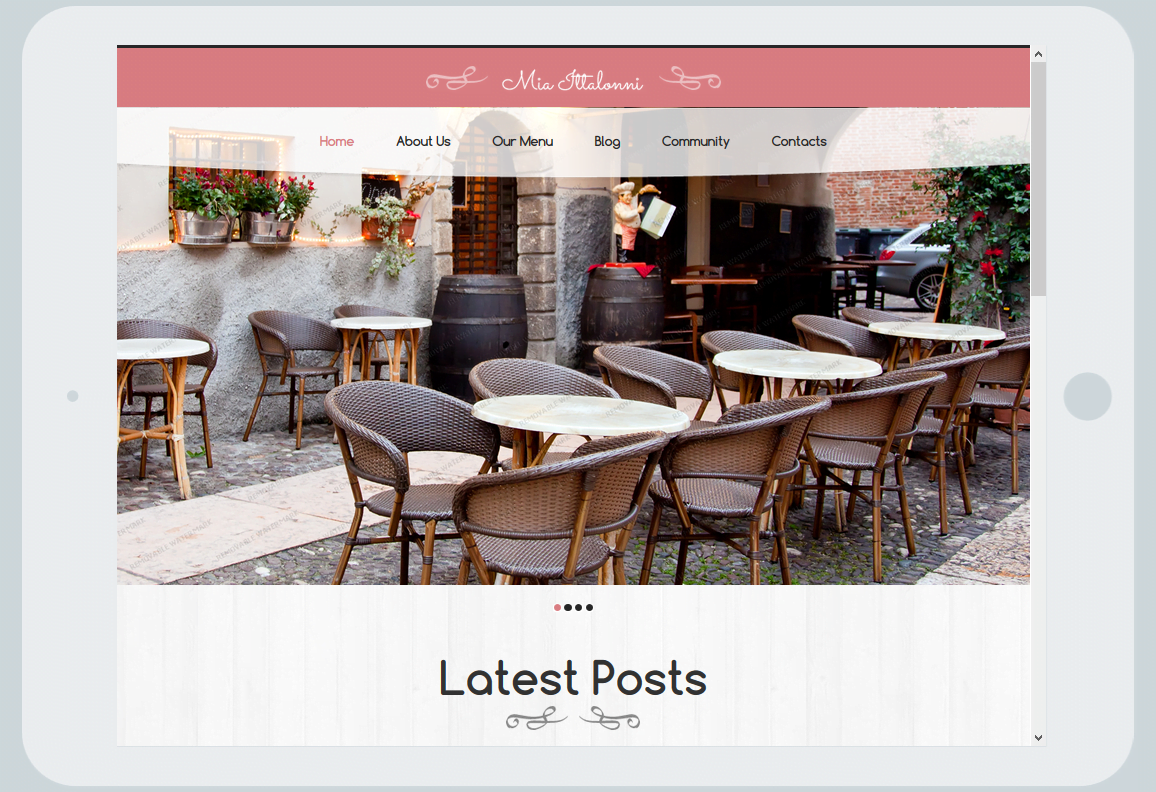
Przeglądanie serwisów na urządzeniach mobilnych to obecnie standard, który nikogo nie dziwi. Na przestrzeni ostatnich lat zmieniło się także podejście projektantów stron WWW i kolejnym standardem, jaki przyniosły lata mobile są strony tworzone zgodnie z zasadami RWD (Responsive Web Design).
Zaprojektowana w prawidłowy sposób strona internetowa sama „rozpoznaje” rozmiar ekranu, na którym jest wyświetlana i automatycznie dopasowuje się do jego wielkości. W efekcie odbiorca otrzymuje możliwie najlepsze czytelne rozwiązanie dla swojego urządzenia, bez względu na jego rodzaj i rozmiar ekranu, na jakim przegląda internetowe treści.
Jeśli jednak Twoja strona powstała w oparciu o szablon WordPressa, to temat responsywności masz już załatwiony. Znakomita większość motywów powstała z uwzględnieniem tych zasad.

Interaktywne animacje
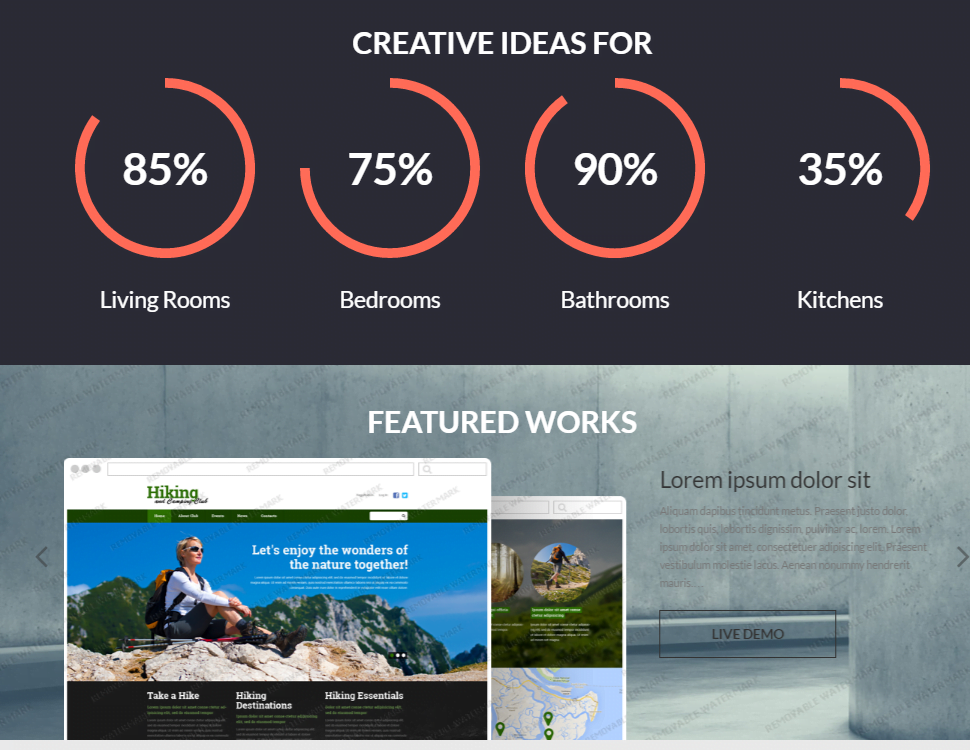
Wykorzystywana na stronach internetowych nowoczesna technologia od początku wprowadzała użytkownika na zupełnie nowy poziom. Dzięki niej odbiorca treści może w serwisie zobaczyć obecnie animowane sekwencje i video czy uruchamiać różnego rodzaju pliki multimedialne. Ten rodzaj treści w atrakcyjny sposób angażuje użytkownika i często zachęca do dłuższego pozostania na stronie.
Jedną z bardziej imponujących animacji jest przewijanie równoległe czyli Parallax Scrolling, a same badania użytkowników wskazują, że zaangażowanie odbiorcy na stronach wykorzystujących tego typu animacje jest większe nawet o 70%.
Stosowanie interaktywnych animacji niesie za sobą również inne korzyści:
- Elementy mogą ładować się w trakcie oglądania animacji, przez co czas ładowania witryny jest krótszy.
- Im mniej klików, tym lepiej – zadaniem użytkownika jest przewijanie, ma kontrolę nad animacją.
- To dodatkowa opcja dla przekazów marketingowych.,

Indywidualna typografia
Pora odpowiedzieć sobie na pytanie, jakiego fontu użyć na naszym serwisie WWW. Sposób definiowania fontów rozwidla się na kilka dróg, do dyspozycji mamy piksele, wartości względne czy punkty. Wszystko jednak zależy od tego, jak wiele tekstu chcemy umieścić oraz jakiego rodzaju jest to tekst. Specjaliści w tej dziedzinie uważają, że font w rozmiarze 13 px to absolutne minimum, jeśli umieszczamy w witrynie krótkie teksty. Co do dłuższych treści minimalna, wygodna dla czytelnika wielkość to 16px.
Ważnym aspektem przy okazji omówienia wyboru fontu jest właściwy kontrast tekstu. Zbyt mały będzie skutkować tym, że tekst będzie zwyczajnie nieczytelny.
Stosując gotowe rozwiązania szablony WordPress mają już właściwie dopasowaną typografię do motywu.

Poczytaj więcej na naszym blogu
-
Czym różni się backup od archiwizacji poczty?
Archiwizacja poczty to usługa, dzięki której Twoje wiadomości są archiwizowane nawet gdy zostaną usunięte z serwera. Backup natomiast służy jedynie do przywracania danych po awarii, umożliwiając kopiowanie zestawów danych z kopii zapasowej. -
Skalowanie ruchu HTTP
Skutecznym sposobem na zwiększenie możliwości przyjęcia dużego ruchu przez serwis jest skalowanie architektury. Jak sobie poradzić? Zobacz sposoby.